かたぴ
かたぴ
現在、2週間半ほど毎日ブログを更新し続けています。
ブログの更新も言ってしまえば繰り返し作業。
繰り返しているとこういう順番で書くと効率いいなって思うことがあります。
せっかくなのでその手順をすべて公開!
この記事では俺が実際にブログで記事を公開するまで毎日やっている作業を8ステップに分けてありのままにお伝えしますよー!
もちろんやり方は色々あると思いますが、一つのやり方として見てもらえれば嬉しいです\(^o^)/
ステップ1:書きたい記事リストから選ぶ
記事を書くためには、当然ながら記事のネタがないと書けません。
毎日を過ごしていて
「あ、今度◯◯について記事を書こう!」
と思ったら忘れないようすぐにメモしておきましょ。
つまり書きたい記事リストを作っておくということです。
メモするのはなんでもいいですよ。
俺はPCでもスマホでもどこでも記録できるようEvernoteを使っています。
あとは書きたい記事リストからその日書きたい記事を選ぶだけ。
毎日過ごしていれば膨大な情報が入ってきますから、ブログで書きたいことを忘れないようにしておくことが大事ですね。
 かたぴ
かたぴ
ネタが尽きないよう、日頃から情報感度は高めておきたいですね。
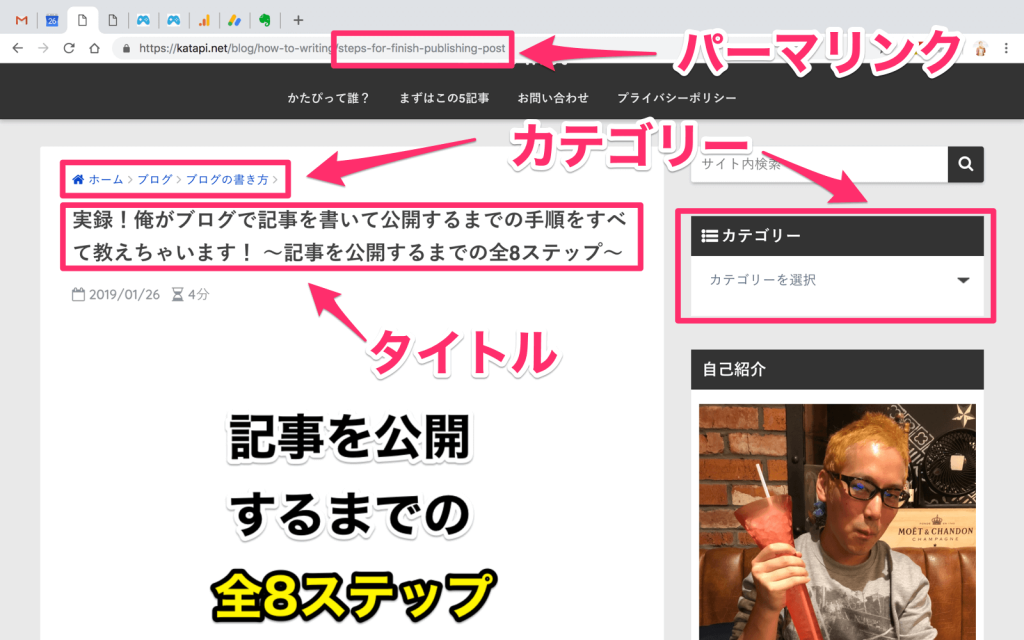
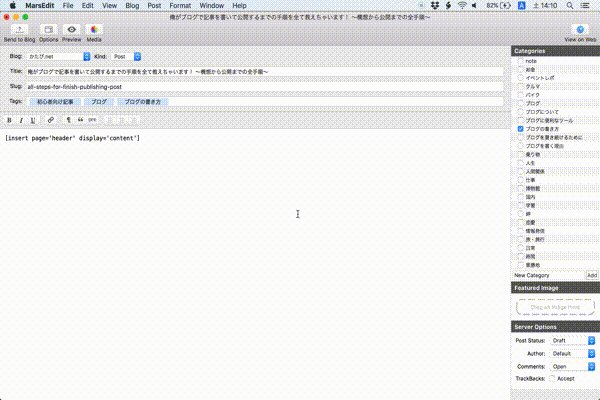
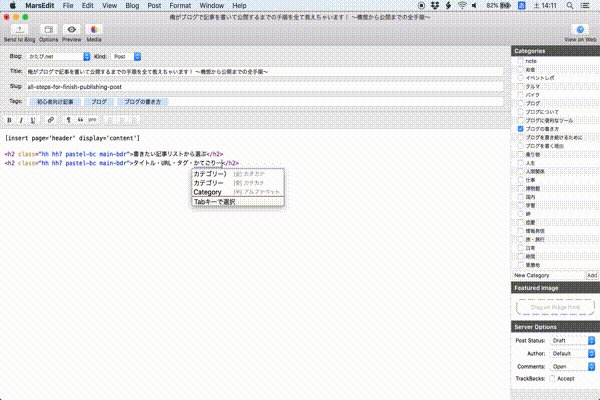
ステップ2:タイトル・カテゴリー・タグ・パーマリンクの設定

読者が記事を読もうと思うか判断する大事な部分。
それがタイトルです。
タイトルはざっくり記事の内容を伝えるだけでなく、読者にとって読む価値がありそうか、自分にとって関係がありそうかを判断する重要なポイントの一つです。
「この記事で伝えたいことを一言で表すならなんて言うか?」を考えてみてください。
他にもカテゴリー、タグ、パーマリンクを設定しましょう。
カテゴリーとは記事を分類するためのもの。
書いた記事はブログにどんどん蓄積されていきます。
読者が同じ分類の記事を探しやすくするために設定しておきましょう。
タグとは記事に関連するキーワードのこと。
カテゴリー化するほどでもないけど、関連するキーワードを設定することで、読者がキーワードから記事を検索することができるようになります。
パーマリンクとは記事のURLの末尾に該当する文字列。
他の記事と同じ文字列は設定できないので、記事ごとに個別の文字列を設定しましょう。
 かたぴ
かたぴ
カテゴリーやタグ付けはそれと同じ感覚です。
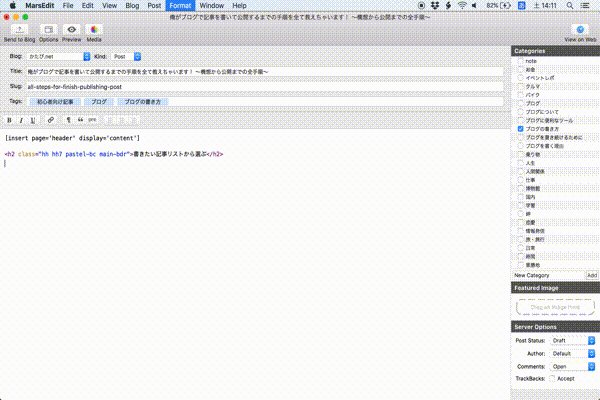
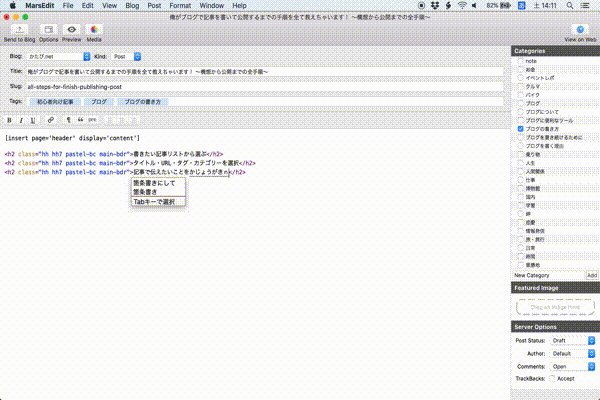
ステップ3:記事で伝えたいことを箇条書きにして見出し化する

先程、記事を一言で表すためにタイトルを設定しました。
タイトルだけでざっくり何が言いたいのかは分かるかもしれませんが、具体的に何かまでは分からないですよね。
そこで記事で伝えたいことを見出しにして箇条書きにしましょう。
ブログの本文を書き出す前にやっておくことを強くオススメしてます!
なぜなら、先に伝えたいことを箇条書きにして見出し化することで、話が脱線して記事のタイトルと異なる内容の記事になってしまうことを防ぎやすくなるからです。
ブログにおいては伝えたいことを箇条書きにして、それぞれ見出しタグで囲っておきます。
見出しタグというのはWebページ上で文章を階層的に示すためのHTMLのタグの一種。
具体的にはh2タグとかh3タグのことですね。
まずは記事のタイトルから伝えたいことをh2タグで囲んで列挙してみましょう。
もし、h2タグで書いた見出しに関して更に内容を深掘りできそうだと思うならh3タグ、h4タグまで使うのもアリ。
なお、h1タグに関しては多くのブログでタイトル部分に既に使われているため、h1タグは記事内で使わないように。
 かたぴ
かたぴ
ステップ4:本文を書いていく
伝えたいことの見出し化が終わったらあとはひたすら本文を書いていきましょう。
ここが記事を公開するまでの中で最も時間のかかるところ!
見出しで表した伝えたいことの詳細な説明や理由、具体的なエピソードを盛り込んでくださいね。
この段階では文章や単語に色づけといった装飾はまだしません。
ひたすら記事を書き上げることに注力していきます。
 かたぴ
かたぴ
ここで時間がかかりすぎるとブログの更新が段々億劫になって挫折の道まっしぐらなので。
ステップ5:強調したい文章や単語を装飾する
一通り書いたので伝えたいことは伝えられるかもしれませんが、そのまま公開するのでは文章が単調すぎます。
見た目の変化の乏しい文章では読者もどこが重要なのか分かりづらいし、視覚的に変化がないと飽きてしまって集中しづらくなってしまうので。
文章が書き上がったら文章や単語の色を変えていきましょう。
具体的には重要なところを太字にするとか、特に伝えたいところの色を変えるのような感じです。
俺の場合、強調したいことは黒の太字、重要なところはオレンジ色の太字、注意するべきことやネガティブな箇所は赤色の太字にしてます。
また、オレンジ色の太字の部分は各見出しの中でひとつまでと決めています(見出し内で重要なところがいくつもあると分かりづらくなってしまうので)。
大事なのは自分で決めた配色ルールは守って記事を書くこと。
記事によって色の意味が変わってしまったり、たくさんの色を使いまくるとブログの統一感が無くなってしまうためです。
 かたぴ
かたぴ
まだ意識していることはあるので下の記事も参考にしてもらえればと。
ステップ6:画像を挿入する
文章だけでは伝わりづらそうだと思ったら画像の出番。
画像を用いることで、文章で書いたことがイメージしやすくなってより伝わりやすくなるのはもちろん、文章中に変化をもたせられて単調な文章を防げるというメリットもあります。
ただ、画像はサイズが大きいので記事の読み込みが遅くなる原因にもなります。
画像は必要最小限にしておきましょう。
文章だけで内容が伝わりそうなら画像は不要です。
 かたぴ
かたぴ
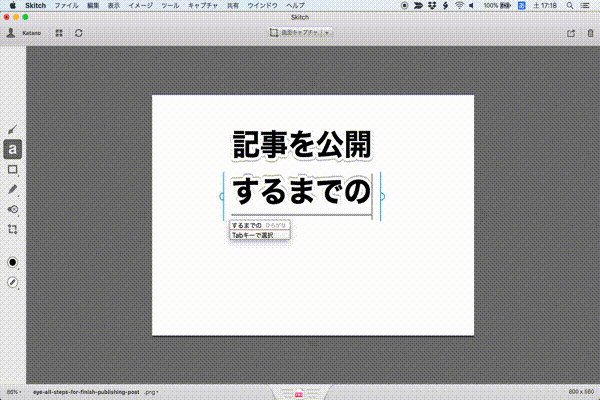
ステップ7:サムネイル画像を作る

次にサムネイル画像を作りましょう。
サムネイル画像とは記事の顔とも言える画像のこと。
ブログ内の記事一覧にも表示されたり、SNSなどに投稿したときに表示されたりします。
YouTubeでも各動画のタイトル脇に画像が表示されていますよね。
あれと同じです。
タイトルと同様、サムネイル画像も重要です。
なぜなら、その記事がどんな内容なのか、記事が読まれる前に示せるのがタイトルとサムネイル画像だからです。
膨大にあふれたコンテンツの中から、書いた記事を見つけてもらえるかどうか?
読者に「自分に関係のある記事だ」と感じてもらえるかどうか?
それらが伝えられるような画像を設定しましょう。
 かたぴ
かたぴ
文章だけでなく線を引いたり矢印で示したり図解したいときにも役立てる無料ソフトですよ(この記事のステップ2の画像の編集にも使いました!)
ステップ8:プレビューを見ながら最終確認
ここまで来たら最終確認です。
プレビューモードで書いた記事を実際に表示してみましょう。
主に以下を確認していきます。
- 誤字脱字はないか?
- 大事な箇所が色付けされているか?
- 自分の文章の色付けルールに反している箇所はないか?
- 無駄に文章が長くなっている箇所はないか?
- 見出しと本文で内容にズレがないか?
- 単語の表記ゆれや難しい表現になっているところはないか?
- サムネイル画像が設定されているか?
- カテゴリー、タグ、パーマリンクは正しく設定されているか?
- 変に文章が改行されているところはないか?
記事を公開してからでも気軽に編集し直せるのはブログのメリットですが、それでも最初からある程度の質は担保しておかないとね。
問題なければ記事の公開ボタンをポチっとな!
特定の日時に公開したい場合は公開日時の設定もお忘れなく。
 かたぴ
かたぴ
多くの人の目に留まるよう、まずはSNSなどに投稿して記事を公開したことを教えてあげましょ。
まとめ
- 書きたい記事リストから選ぶ
- タイトル・カテゴリー・タグ・パーマリンクの設定
- 記事で伝えたいことを箇条書きにして見出し化する
- 本文を書いていく
- 強調したい文章や単語を装飾する
- 画像を挿入する
- サムネイル画像を作る
- プレビューを見ながら最終確認
俺が記事を公開するまでに実際にやっていることをすべて書いてきました。
参考になったでしょうか?
個人的に特に大事にしているのが3番目の「記事で伝えたいことを箇条書きにして見出し化する」です。
せっかく読者の方が記事を読みに来てくれたのに、タイトルと異なる内容が書かれていたり、話が脱線して求めていない内容まで書かれていたりしたら残念な気持ちになりますよね。
タイトルから深掘りして伝えたいことを箇条書きにして見出し化すればそのまま構造化された文章になりますし、話も脱線しにくくなります。
もし「こんなやり方もあるよ!」とか「ここをもっと詳細に教えてほしい!」とかあればTwitterとかで書いてくれると嬉しいです\(^o^)/