かたぴ
かたぴ
ブログに画像は欠かせないですよね。
画像を使うことで、文章だけは分かりづらいことも分かりやすく伝えられます。
また、長い文章が続いても途中で画像があればクッションになり、読みやすくなります。
でも、ちょっと待って!
いくら画像が便利でも、そのままブログにアップするのはオススメできません。
なぜなら画像は文章に比べてファイルサイズがとても大きいからです。
ファイルサイズが大きい画像がたくさんあるとページの読み込みに時間がかかり、ユーザの利便性を損ねてしまいます。
自分がそのようなページにアクセスしたときのことを考えてみてください。
なかなかページが表示されなかったら他のサイトに行きたくなりませんか?
どんなに多くの人のためになる記事を書いても、本文を読まれずいきなり帰られてしまっては意味がありません。
そうならないよう、少しでもページの読み込みが速くなるようにする必要があります。
そこで画像を圧縮してファイルサイズを削減しましょう!
このページでは無料で使えて便利な『TinyPNGを使った画像の圧縮』について解説します。
TinyPNGとは
TinyPNGとは画像を圧縮してファイルサイズを減らすことのできるWebサービスです。
海外のサービスのため全部英語ですが、シンプルなので英語が読めなくても大丈夫。
TinyPNGの特徴は以下の通り。
いい事づくしです。
- 無料で使える
- PNGとJPGの二つの画像フォーマット(拡張子)に対応
- PCだけでなくスマホでも使える
画像を圧縮する
早速使い方を説明していきます。
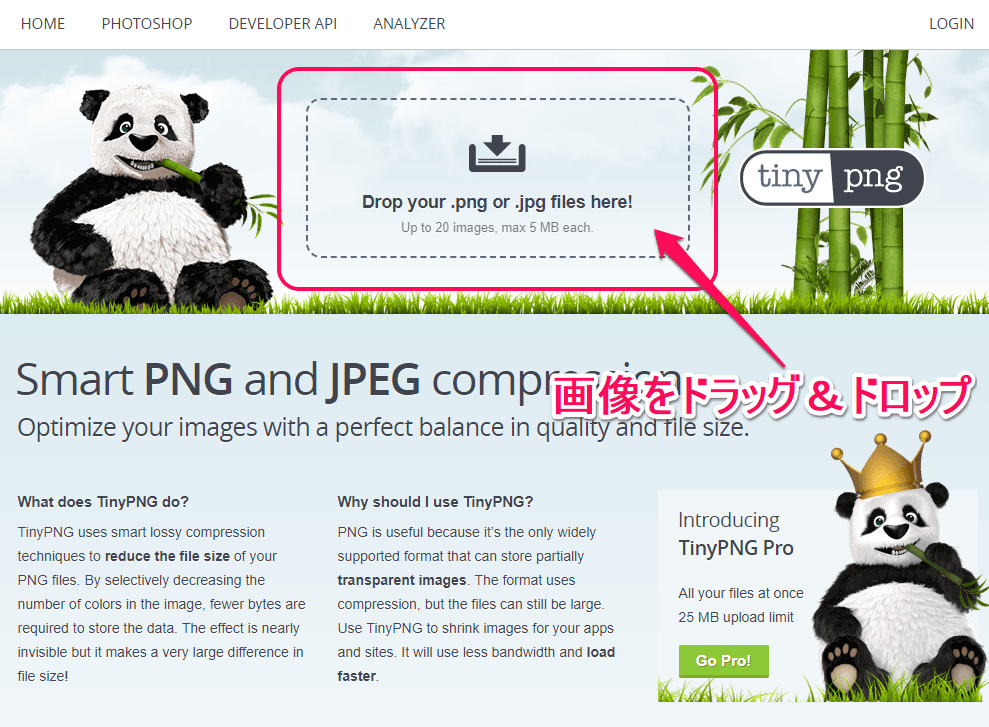
TinyPNGを開いたら、パンダの横のエリアに圧縮したい画像をドラッグ&ドロップします。
ドラッグ&ドロップではなく、クリックしてもOKです。

画像は一度に最大20枚まで圧縮でき、各画像の最大サイズは5MBまでです。
読み込まれた画像の圧縮が始まります。
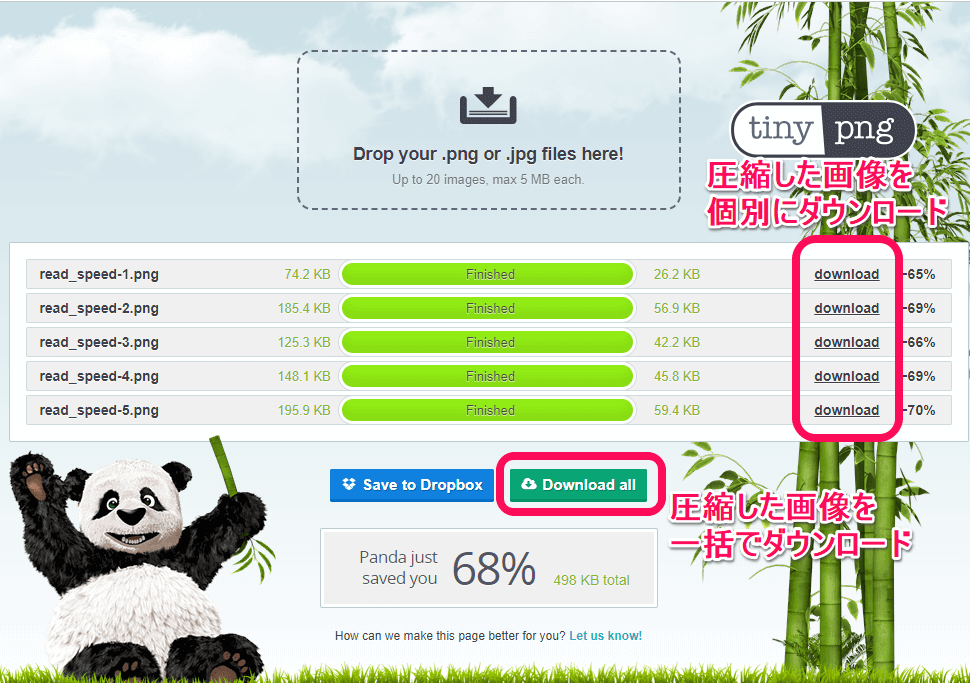
圧縮が完了するとステータスが『Finished』になります。
個々の『download』をクリックすると圧縮した画像を個別にダウンロードでき、下の『Download all』を押すと圧縮した画像を一括でダウンロードできます。

圧縮した画像をぜひ見てみてください。
元の画像と比べて見た目がほとんど変わらないと思います(むしろ分からないくらい)。
たったのこれだけ!
カンタンですよね。
まとめ
- ページの読み込み時間が長いと離脱してしまうリスクあり
- ページ読み込み速度を上げるため、画像の圧縮は必須
- TinyPNGを使えば、無料でカンタンに圧縮が可能
繰り返し言いますが、たったのこれだけです。
今となってはすべての画像を圧縮してからブログにアップするようにしています。
ただ古い記事は圧縮してないやつもあるので、メンテが必要ですね〜。
ぜひ皆さんも試してみてください!