やりたいこと
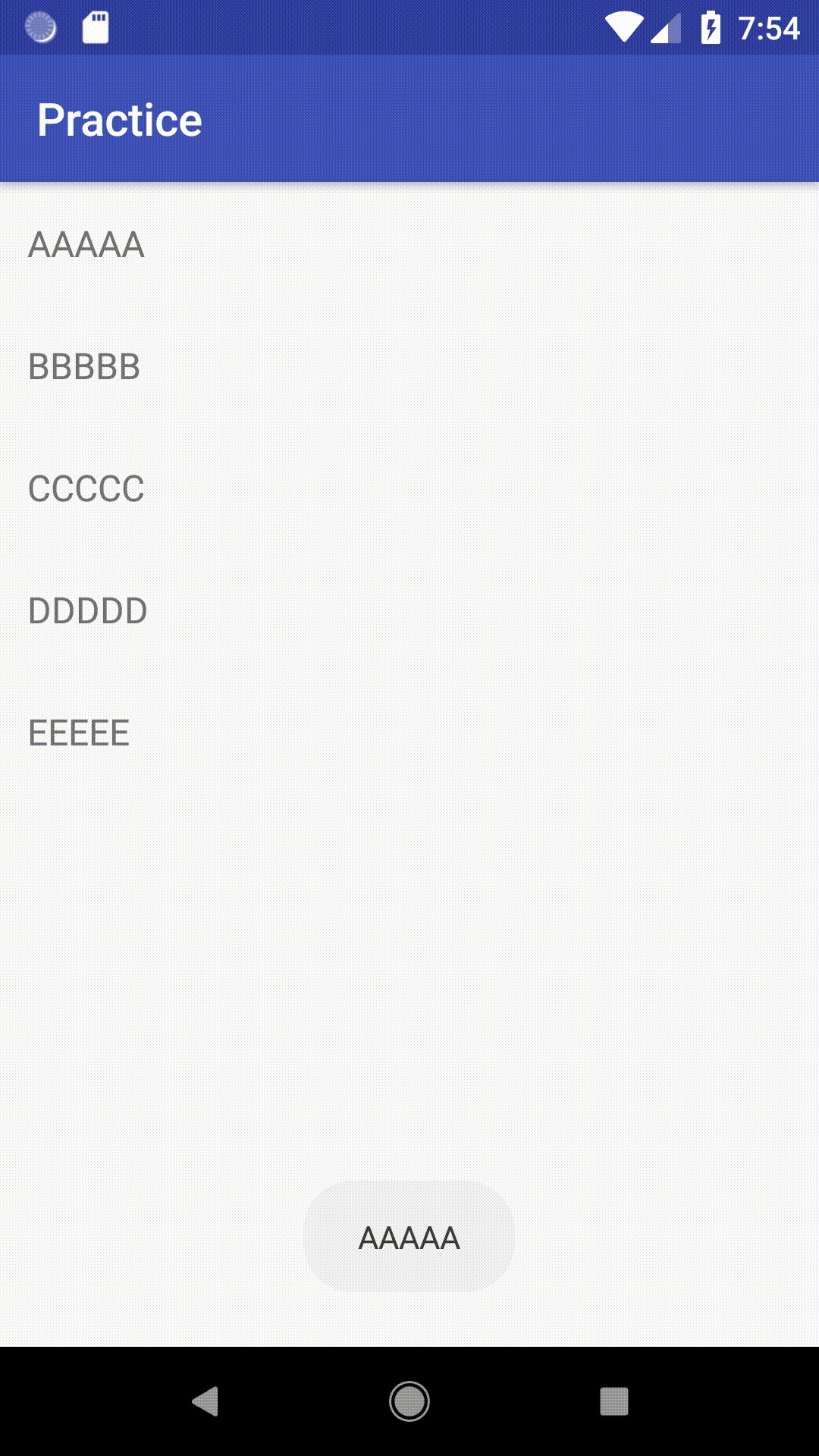
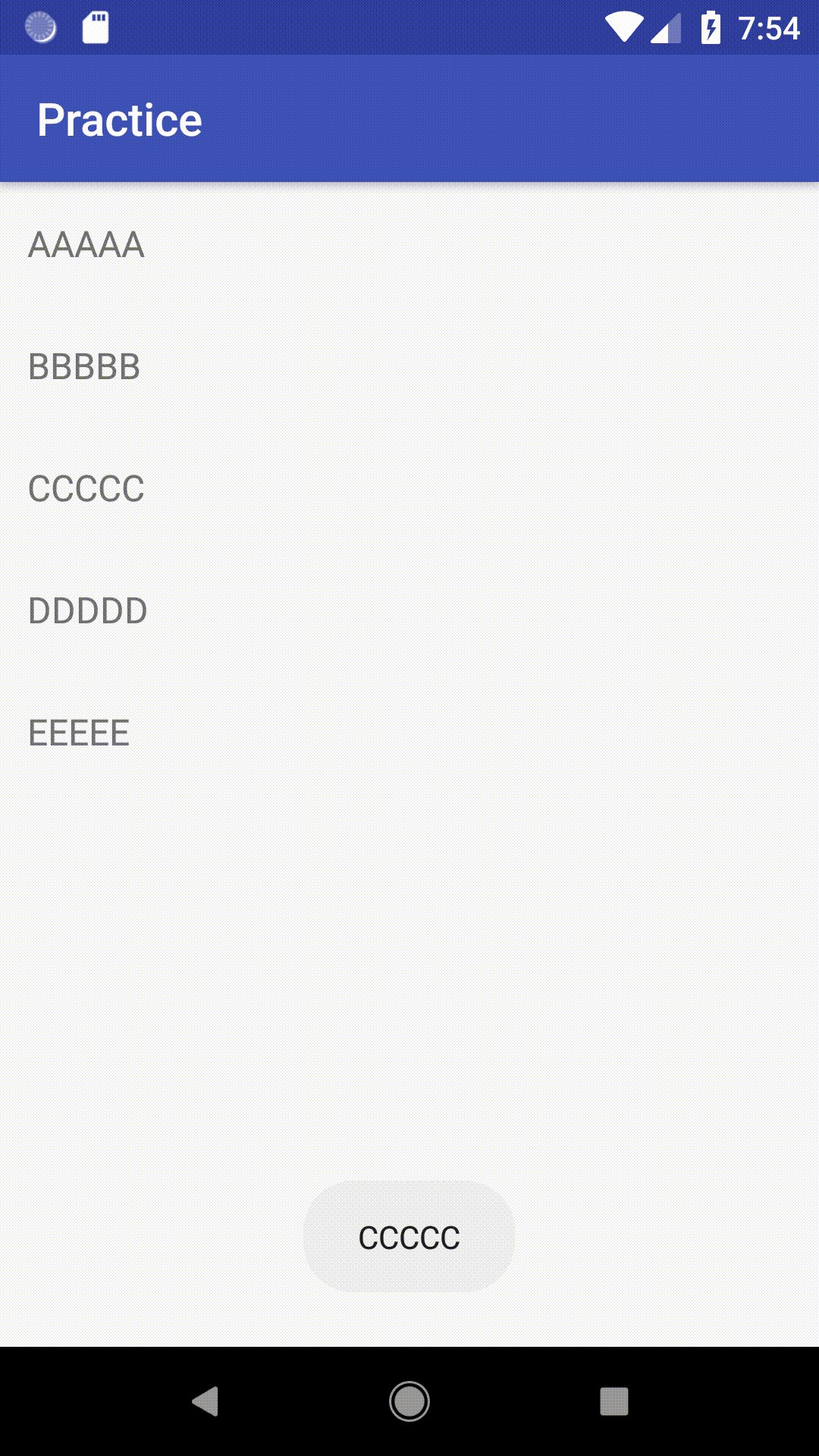
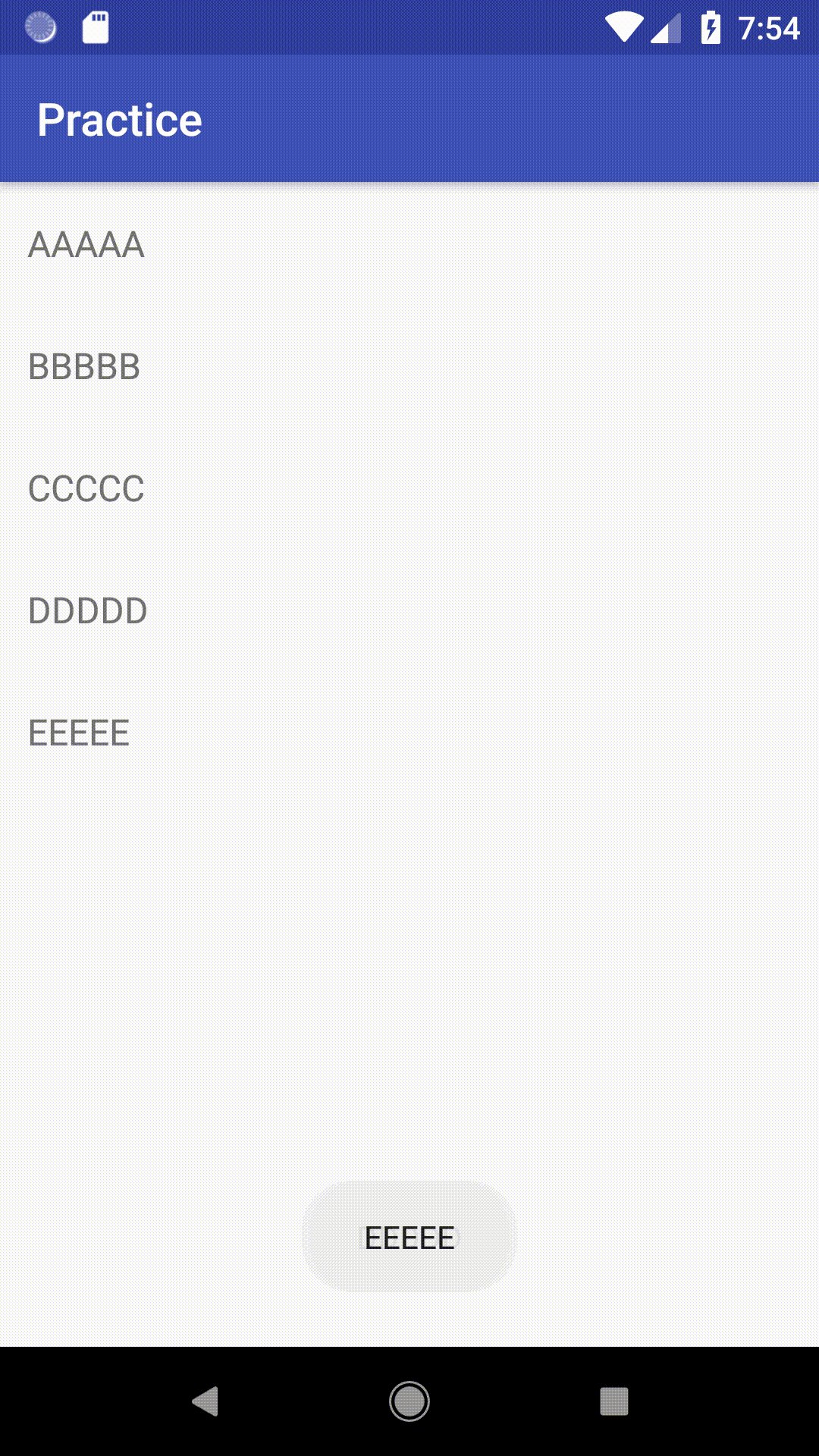
RecyclerViewで生成したリストをタップしたときにリップルエフェクトを表示させたい。

手順
ViewHolderのViewを生成する際のレイアウトにandroid:background=”?android:attr/selectableItemBackground”をセットしてあげればOK。

ソースコード
MainActivity.kt
package katapiproject.practice.activity
import android.os.Bundle
import android.support.v7.app.AppCompatActivity
import android.support.v7.widget.LinearLayoutManager
import android.widget.Toast
import katapiproject.practice.R
import katapiproject.practice.adapter.MainMenuAdapter
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(), MainMenuAdapter.Listener {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
initList()
}
private fun initList() {
mainRecyclerView.layoutManager = LinearLayoutManager(this)
mainRecyclerView.setHasFixedSize(true)
mainRecyclerView.adapter = MainMenuAdapter(createMainMenuTitles(), this)
}
private fun createMainMenuTitles() = listOf("AAAAA", "BBBBB", "CCCCC", "DDDDD", "EEEEE")
override fun onMenuSelected(position: Int) {
when (position) {
0 -> Toast.makeText(this, "AAAAA", Toast.LENGTH_SHORT).show()
1 -> Toast.makeText(this, "BBBBB", Toast.LENGTH_SHORT).show()
2 -> Toast.makeText(this, "CCCCC", Toast.LENGTH_SHORT).show()
3 -> Toast.makeText(this, "DDDDD", Toast.LENGTH_SHORT).show()
4 -> Toast.makeText(this, "EEEEE", Toast.LENGTH_SHORT).show()
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/mainRecyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</ScrollView>
</LinearLayout>
MainMenuAdapter.kt
package katapiproject.practice.adapter
import android.support.v7.widget.RecyclerView
import android.view.LayoutInflater
import android.view.ViewGroup
import katapiproject.practice.R
import katapiproject.practice.viewholder.MainMenuViewHolder
class MainMenuAdapter(private val titles: List<String>, private val listener: Listener?) : RecyclerView.Adapter<MainMenuViewHolder>(), MainMenuViewHolder.Listener {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MainMenuViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.signle_list_item, parent, false)
return MainMenuViewHolder(titles, this, view)
}
override fun getItemCount() = titles.size
override fun onBindViewHolder(holder: MainMenuViewHolder, position: Int) {
holder.bind(position)
}
override fun onMenuSelected(position: Int) {
listener?.onMenuSelected(position)
}
interface Listener {
fun onMenuSelected(position: Int)
}
}
single_list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?android:attr/selectableItemBackground"
android:orientation="vertical"
android:paddingBottom="16dp"
android:paddingEnd="12dp"
android:paddingStart="12dp"
android:paddingTop="16dp">
<TextView
android:id="@+id/listTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="16dp" />
</LinearLayout>
